启https后不能启用WordPress代码高亮插件SyntaxHighlighter修复记录
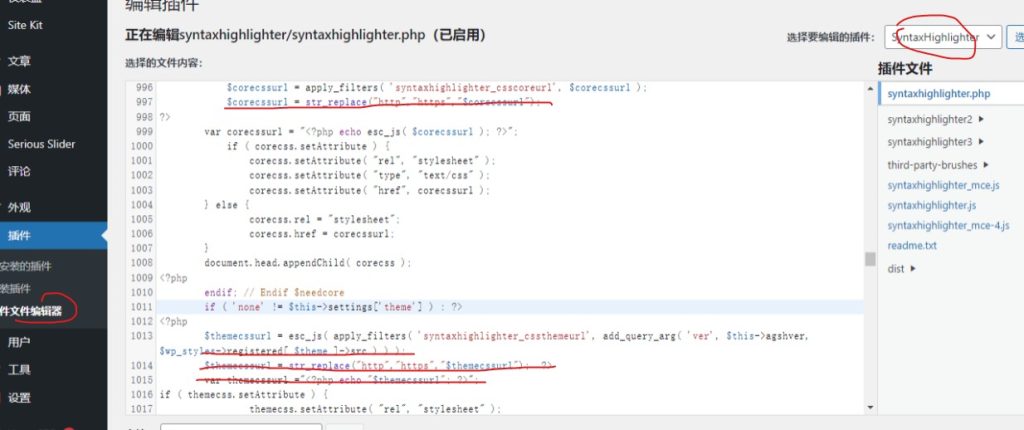
使用文件编辑器 修改编辑syntaxhighlighter/syntaxhighlighter.php大概是999行

下面是修改后的源文件
if ( $needcore && ! empty( $wp_styles ) && ! empty( $wp_styles->registered ) && ! empty( $wp_styles->registered['syntaxhighlighter-core'] ) && ! empty( $wp_styles->registered['syntaxhighlighter-core']->src ) ) :
$corecssurl = add_query_arg( 'ver', $this->agshver, $wp_styles->registered['syntaxhighlighter-core']->src );
$corecssurl = apply_filters( 'syntaxhighlighter_csscoreurl', $corecssurl );
$corecssurl = str_replace("http","https","$corecssurl");
?>
var corecssurl = "<?php echo esc_js( $corecssurl ); ?>";
if ( corecss.setAttribute ) {
corecss.setAttribute( "rel", "stylesheet" );
corecss.setAttribute( "type", "text/css" );
corecss.setAttribute( "href", corecssurl );
} else {
corecss.rel = "stylesheet";
corecss.href = corecssurl;
}
document.head.appendChild( corecss );
<?php
endif; // Endif $needcore
if ( 'none' != $this->settings['theme'] ) : ?>
<?php
themecssurl = esc_js( apply_filters( 'syntaxhighlighter_cssthemeurl', add_query_arg( 'ver', $this->agshver, $wp_styles->registered[ $theme ]->src ) ) );
$themecssurl = str_replace("http","https","$themecssurl"); ?>
var themecssurl ="<?php echo "$themecssurl"; ?>";